5 лучших расширений Firefox для веб-разработчика
С тех пор как на свет появился браузер Firefox на просторах сети не утихают споры какой из браузеров лучше. Судя по статистике сайта marketshare.hitslink.com, сейчас 80% будут доказывать, что Inernet Explorer - лучший, 13% - что лучше Firefox ничего не существует, ну и оставшиеся 7% будут расхваливать Opera, Safari и остальные творения для "комфортного провождения времени в Интернете".
И только среди веб-разработчиков - полная тишина! Потому что они знают, что лучший браузер - это Firefox.
И будут правы, потому что никто еще не создавал такого превосходного инструмента для их работы и отдыха.
И причина этого не сколько в самом браузере, сколько в его расширениях (Add-ons). Спросите любого знакомого веб-разработчика, знает ли он, что такое Firebug или WebDeveloper и будьте уверены, что он ответит утвердительно, потому что без этих отличных инструментов сложно представить современный процесс разработки веб-продуктов.
На этом заканчиваю со вступлением и перехожу собственно к теме сегодняшнего обзора, которая красуется в заголовке. И начну я с Firebug.
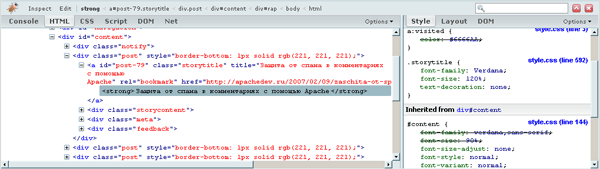
Firebug
Сейчас редко встретишь пользователя сети (если его стаж хотя бы > 1 недели), который бы не слышал о наступлении на мировых просторах сети эры Web 2.0. Как грибы после дождя появляются различные Digg-и, del.icio.us, YouTube и прочие "социальные" творения.
И я уверен, что не последнюю роль в скорости этого "наступления" сыграл - Firebug. Потому что только он смог предоставить разработчикам удобную среду для работы с JavaScript(+Ajax), CSS, DOM.

Функциональность Firebug действительно впечатляет.
- Анализ и редактирование HTML
- Работа с CSS (редактирование, визуализация и пр.)
- Анализ сетевого трафика
- Отладка JavaScript
- Работа с DOM
И все это в очень удобной форме! Никакие DOM инспекторы и рядом не стояли.
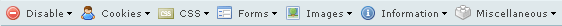
WebDeveloper
Настоящий швейцарский нож веб-разработчика. Если вы хотите ВСЕ знать о некоторой странице веба, то WebDeveloper позволит вам это узнать легко и просто.


Вот, что он умеет:
- Работа с cookies (Просмотр, изменение и удаление)
- Работа со стилями CSS (Опять же - просмотр, изменение, а также отладка таблиц стилей для принтеров, КПК и пр.)
- Различные хаки с формами (Просмотр элементов, изменение метода передачи данных, изменение максимальной длины и пр.)
- Работа с изображениями страниц (Отключение, вывод размеров и свойств и пр.)
- Анализ юзабилити
- Эмулирование различных разрешений мониторов
В общем, одно только полное перечисление всех пунктов этого тулбара займет объем всей этой статьи целиком.
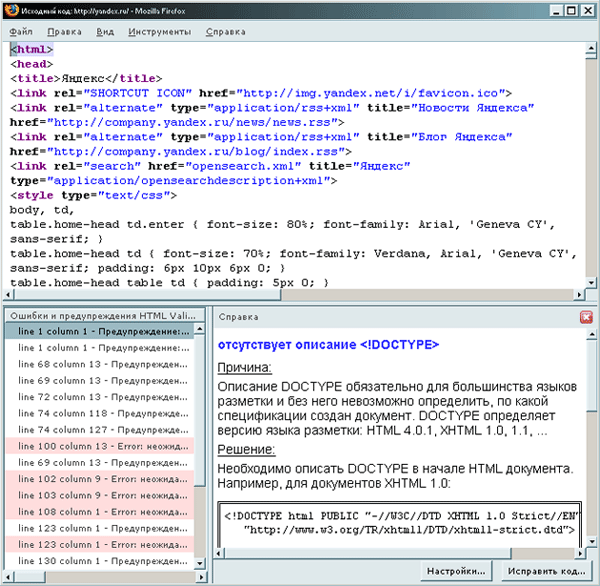
HTML Validator
Если вы хотите создавать валидную HTML разметку (я очень надеюсь, что именно такую вы и хотите создавать), то HTML Validator упростит этот процесс просто до безобразия. Он не только покажет, где вы ошиблись, но также объяснит, как эту ошибку исправить. Посмотрите на скриншот и сами все поймете.

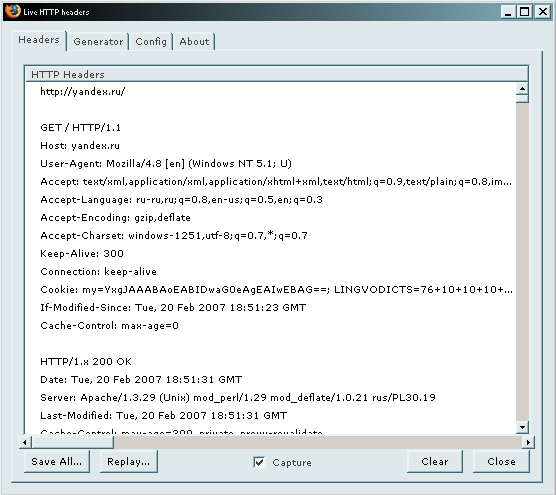
Live HTTP Headers
Тут все ясно из названия. Позволяет просматривать HTTP заголовки, отправляемые и получаемые от сервера. Мне, как еще и разработчику для сервера Apache, данный плагин особенно близок. Не раз он выручал меня в поисках багов в работе модулей или ошибок в конфигурации Apache.
Отдельно стоит отметить его возможности в отправке GET и POST запросов. Не Curl конечно, но все равно удобно.

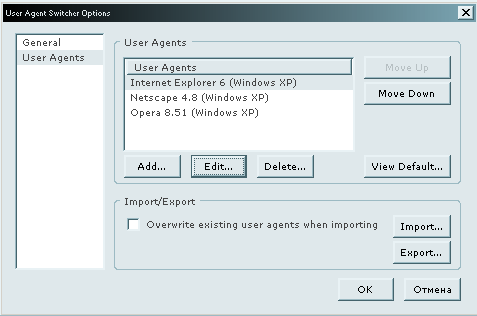
User Agent Switcher
Ну и последним в сегодняшнем списке стоит User Agent Switcher. Тут все строго, но со вкусом. Позволяет 2-мя нажатиями мыши на  менять User-Agent вашего браузера. Захотели и стали Оперой или Nokia6630, да хоть чайником Philips
менять User-Agent вашего браузера. Захотели и стали Оперой или Nokia6630, да хоть чайником Philips  . Как вы уже поняли, этот аддон позволяет тестировать интерфейсы для различных HTTP клиентов.
. Как вы уже поняли, этот аддон позволяет тестировать интерфейсы для различных HTTP клиентов.
 менять User-Agent вашего браузера. Захотели и стали Оперой или Nokia6630, да хоть чайником Philips
менять User-Agent вашего браузера. Захотели и стали Оперой или Nokia6630, да хоть чайником Philips 


















Комментарий от Бакыт Ниязов — Февраль 21, 2007 @ 5:15 pm
Комментарий от Android — Февраль 21, 2007 @ 6:57 pm
Комментарий от dim — Февраль 21, 2007 @ 8:04 pm
LinkCheker - проверяет ссылки на странице, очень легко обнаруживать битые ссылки. Иногда очень полезно.
ViewSourceChart - показывает структурированный исходник страницы. Тоже очень удобно!
P.S. WebDeveloper - вне конкуренции, надо памятник поставить людям которые его написали!
Комментарий от shik — Февраль 22, 2007 @ 3:53 pm
Про greasemonkey я не забыл. Тоже отличный плагин, но полезен скорее для пользователя, правда который хорошо владеет JS
Комментарий от Администратор — Февраль 22, 2007 @ 10:17 pm
Комментарий от XK.RN — Февраль 24, 2007 @ 2:33 am
все-таки не соглашусь greasemonkey вещь нужная.
что это за веб-разработчик который не владеет JS?
XK.RN
А вот adblock уж точно к веб разработчику прямого отношения не имеет.
Комментарий от Бакыт Ниязов — Февраль 24, 2007 @ 7:17 pm
Комментарий от Tester — Март 9, 2007 @ 12:59 pm
Комментарий от Администратор — Март 9, 2007 @ 2:00 pm
Комментарий от Rineo — Апрель 11, 2007 @ 1:56 pm
Комментарий от Администратор — Апрель 11, 2007 @ 9:31 pm
Комментарий от baby — Апрель 30, 2007 @ 9:42 pm
Сама не рада, придется обратно на оперу видно переходить, пока машинку не починили
Комментарий от Rc.if — Май 8, 2007 @ 12:19 am
Комментарий от Андрей — Май 28, 2007 @ 8:32 am
Комментарий от опалубка стен — Октябрь 1, 2007 @ 2:14 pm
Комментарий от juice — Октябрь 18, 2007 @ 7:06 pm
поэтому данная статья — оч полезна.
кстати, а реально продолжить обзор?
кстати я по вёрстке ещё пользуюсь “colorZilla” это типа пипетки фотошоповской, при наведении на объект выдаёт цвет объекта. плюс показывает границы этого объекта (подобно dom-инспектору, но проще — всё тут же), тип и стиль.
после установки появляется слева внизу. при щелчке мыши активируется 9курсор становится crosshair. вторым щелчком — отключается, при этом вся информация остаётся до следующего включения.
чтобы не запутаться с тем местом куда наводишь — фон его значка становится таким же как то на что ты навёл.
рекомендую.
и ждёмс продолжения описаний экстеншенов. плиз.
Комментарий от Ник — Октябрь 19, 2007 @ 9:39 am
Комментарий от Trezub — Октябрь 30, 2007 @ 8:58 pm
Комментарий от Dmitry — Декабрь 9, 2007 @ 10:56 pm
Комментарий от Лена — Декабрь 16, 2007 @ 6:20 pm
Дэвушка!
Заголовок поста - “5 лучших расширений Firefox для веб-разработчика”.
Ключевые слова - “для веб-разработчика”.
Комментарий от Септик — Декабрь 21, 2007 @ 2:10 pm
Комментарий от Mikhail V. Sindeev — Январь 18, 2008 @ 11:29 am
В webdeveloper’е есть кнопка Miscellaneous -> Display Ruler
Кстати, еще веб-разработчику может оказать неоценимую помощь родной DOM Inspector, если его правильно курить
Комментарий от Николай Дубровский — Январь 29, 2008 @ 1:15 am
Комментарий от Tankoff — Февраль 10, 2008 @ 12:56 am
Комментарий от Миха — Февраль 12, 2008 @ 11:00 pm
Комментарий от Sign — Март 23, 2008 @ 1:28 pm
Многие ведь даже не знают, что такое браузер. Они думают, что эксплорер - это и есть интернет, а интернет - это эксплорер! ))) Как бы глупо это не звучало.
Ну также как для большинства людей ксерокс - это не марка, а общее название копировальных аппаратов. Что по сути, конечно, не верно!
Комментарий от Dianka — Апрель 25, 2008 @ 11:56 am
Комментарий от artjusha — Июнь 11, 2008 @ 1:34 am
Комментарий от из колонии — Июнь 29, 2008 @ 11:50 pm
Комментарий от Gariko — Июль 3, 2008 @ 1:29 pm
Комментарий от gt — Июль 6, 2008 @ 9:53 am
Комментарий от valiantsin — Июль 11, 2008 @ 3:02 pm
К сожалению это не совсем так.
Комментарий от Василий — Июль 17, 2008 @ 9:25 pm
Ошибка: uncaught exception: [Exception… “Component returned failure code: 0×80004001 (NS_ERROR_NOT_IMPLEMENTED) [nsIDOM3Document.domConfig]” nsresult: “0×80004001 (NS_ERROR_NOT_IMPLEMENTED)” location: “JS frame :: file:///C:/AppServ/temp/new.js :: obj :: line 62″ data: no]
Комментарий от Алексей — Июль 25, 2008 @ 10:36 pm
Комментарий от Рыболов — Июль 29, 2008 @ 5:33 am
хотелось бы продолжения статьи
Комментарий от anchiru — Август 11, 2008 @ 4:35 pm
Ещё полезное расширение ScrapBook позволяет произвести DOM очистку страницы от ненужных вещей и сохранить у себя на компе.
iMacros - позволят записать и воспроизводить макросы.
FireShot - длает screen страницы с возможностью подчеркиваний, выделений текста и т.д. удобно при общении разработчика с заказчиком.
SeoQuake - анализ выдачи поисковиков.(не стоит увлекаться без прокси, поисковики борятся с парсингом)
Popup ALT atribute - при наведении мышкой на картинку показывает её alt (не забыли ли вы его проставить) как в IE
Комментарий от Сантехника — Сентябрь 6, 2008 @ 7:30 pm
Но это наверное больше для сеошника..
Комментарий от креатив — Сентябрь 10, 2008 @ 12:36 am
______________________
http://ru-pozvonok.ru/
Комментарий от чувак — Сентябрь 10, 2008 @ 8:49 pm
Комментарий от Света — Сентябрь 12, 2008 @ 10:58 am
___________________________
http://auto2.org/
Комментарий от andrew — Сентябрь 12, 2008 @ 9:15 pm
Комментарий от Powerball — Сентябрь 14, 2008 @ 8:16 pm
__________
http://www.c-love.ru/
Комментарий от вадик — Сентябрь 18, 2008 @ 4:51 pm
________
http://www.crimean.ru/
Комментарий от system of a down — Сентябрь 21, 2008 @ 12:04 pm
________
http://crimee.info/
http://proepil.ru/
Комментарий от АЛЕНА — Сентябрь 21, 2008 @ 12:08 pm
______________________________
http://dpfiles.co.cc/
Комментарий от SLAVIK — Сентябрь 21, 2008 @ 4:13 pm
Комментарий от Альби — Сентябрь 23, 2008 @ 7:46 pm
Комментарий от Кулинар — Сентябрь 27, 2008 @ 10:30 pm
Комментарий от masya — Октябрь 1, 2008 @ 10:35 pm
Комментарий от Срочно оформить загранпаспорт в Тюмени — Октябрь 15, 2008 @ 8:43 pm
Комментарий от Caeder — Октябрь 17, 2008 @ 3:20 pm
Комментарий от Александр — Октябрь 24, 2008 @ 10:56 pm
Доволен.
Комментарий от Виталий — Октябрь 29, 2008 @ 12:11 pm
Комментарий от Сергей — Октябрь 29, 2008 @ 11:12 pm
Комментарий от Василий — Октябрь 31, 2008 @ 12:54 pm
Комментарий от Милан — Ноябрь 8, 2008 @ 12:17 pm
Комментарий от Владислав — Ноябрь 10, 2008 @ 2:37 am
Комментарий от Алексей — Ноябрь 10, 2008 @ 7:32 pm
Комментарий от family — Ноябрь 15, 2008 @ 7:42 pm
Комментарий от kerrnel — Ноябрь 18, 2008 @ 2:14 pm
Комментарий от Олег — Ноябрь 24, 2008 @ 10:00 pm
Комментарий от atomir — Ноябрь 25, 2008 @ 12:12 pm
Комментарий от Амалия — Ноябрь 28, 2008 @ 3:16 pm
Комментарий от Оксана — Декабрь 9, 2008 @ 12:44 pm
Комментарий от Анатолий — Декабрь 12, 2008 @ 11:39 am
Комментарий от межкомнатные двери — Декабрь 20, 2008 @ 11:25 pm
Комментарий от sveni — Декабрь 23, 2008 @ 10:56 am
Комментарий от step — Декабрь 24, 2008 @ 8:36 pm
надо будет попробывать, а то из всех перепробованных мною утилит для написания CSS и jскриптов лучше всех зарекомендовал себя akepad=)
Комментарий от grang — Декабрь 26, 2008 @ 10:28 am
Комментарий от Павел — Декабрь 26, 2008 @ 7:37 pm
Комментарий от Кирилл — Декабрь 28, 2008 @ 3:16 am
Комментарий от Герман — Январь 4, 2009 @ 11:59 am
Комментарий от keisi — Январь 5, 2009 @ 11:17 am
Комментарий от deggit — Январь 5, 2009 @ 11:21 am
Комментарий от ликвидация фирм — Январь 7, 2009 @ 12:51 am
Комментарий от WeBaRTer — Январь 9, 2009 @ 12:25 am
Комментарий от серега — Январь 18, 2009 @ 11:09 pm
http://www.digitsy.com/us/item/0596009283
Комментарий от Сергей — Январь 19, 2009 @ 8:36 pm
Комментарий от sanek_sa — Январь 29, 2009 @ 8:20 pm
Комментарий от тут опалубка — Январь 30, 2009 @ 11:04 pm
Комментарий от temaprikol — Февраль 3, 2009 @ 7:47 am
Комментарий от skrydj — Февраль 3, 2009 @ 7:50 am
Комментарий от Anonim — Февраль 4, 2009 @ 8:59 pm
Народ несет, сам незнает что
Для серфинга по сети для ПРОДВИНУТОГО пользователя Опера очень быстрая, удобная и стабильная, пользую ее очень давно.
Firefox вне конкуренции со своими плагинами, для ВЕБ РАЗРАБОТЧИКА просто незаменимый инструмент, пользую его тоже очень давно.
ПРОСТОЙ ЮЗЕР качественную разницу вряд ли почувствуют, и в каком браузере порнуху серфить - это уже кому что нравится.
Комментарий от Alexang — Февраль 5, 2009 @ 8:01 am
Комментарий от Милан — Февраль 5, 2009 @ 10:02 am
Комментарий от Анастасия — Февраль 7, 2009 @ 7:15 pm
Комментарий от Артём — Февраль 9, 2009 @ 12:51 am
Комментарий от Яков — Февраль 9, 2009 @ 12:21 pm
Комментарий от Май — Февраль 11, 2009 @ 12:11 pm
Комментарий от Аделина — Февраль 11, 2009 @ 12:12 pm
Комментарий от serega — Февраль 11, 2009 @ 6:43 pm
Комментарий от VitaliyRain — Февраль 12, 2009 @ 6:11 am
Комментарий от Тамара — Февраль 16, 2009 @ 11:32 pm
2. Статья отличная. Очень хотелось бы увидеть продолжение, особенно описание рсширений, полезных для C/Apache/PHP разработчика (упор на С, если такие есть).
Комментарий от Shagg — Февраль 20, 2009 @ 2:19 pm
http://tools.seobook.com/firefox/seo-for-firefox.html
Нашел ссылку, но вопрос, насколько надежно работает
Комментарий от emikle — Февраль 25, 2009 @ 10:20 am
Комментарий от Анатолий — Февраль 27, 2009 @ 5:47 pm
Комментарий от Павел — Февраль 27, 2009 @ 5:50 pm
Комментарий от Карл — Март 12, 2009 @ 5:44 pm
Комментарий от deffzp — Март 12, 2009 @ 5:46 pm
Комментарий от Кирилл — Апрель 7, 2009 @ 2:26 pm
Комментарий от Горошко — Апрель 12, 2009 @ 10:14 pm
Комментарий от Елена — Апрель 14, 2009 @ 9:39 am